Nous souhaitons tous personnaliser les header ou en-tête de nos sites web et beaucoup d’entres vous souhaitent également personnaliser l’icône de recherche DIVI avec un effet lors du clic.
Dans ce tutoriel nous allons vous présenter les étapes à suivre pour personnaliser l’icône de recherche divi et avoir le résultat de la capture d’écran ci-dessous :
![]()
Table of Contents
ToggleEtape 1 : Création d’un menu sous divi wordpress
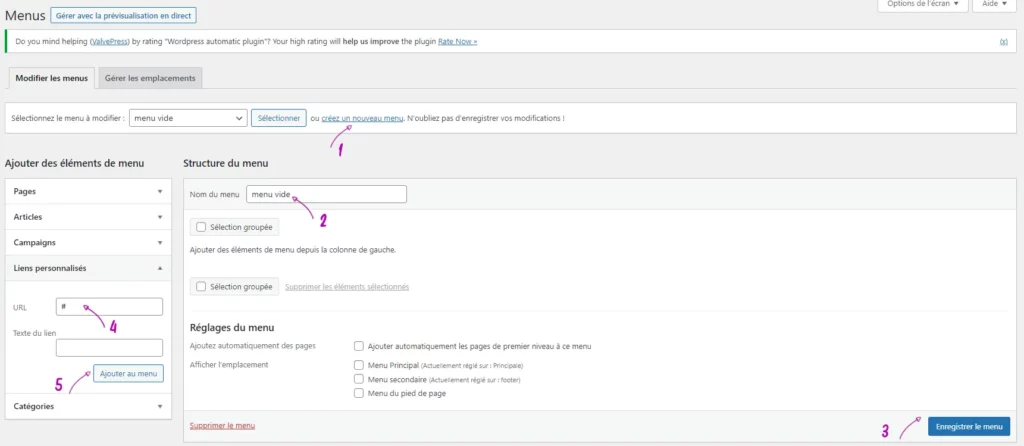
La première étape pour personnaliser le bouton de recherche divi / module de recherche divi il faudra créer un menu sans éléments comme sur la capture d’écran ci-dessous et le nommé « menu vide ».
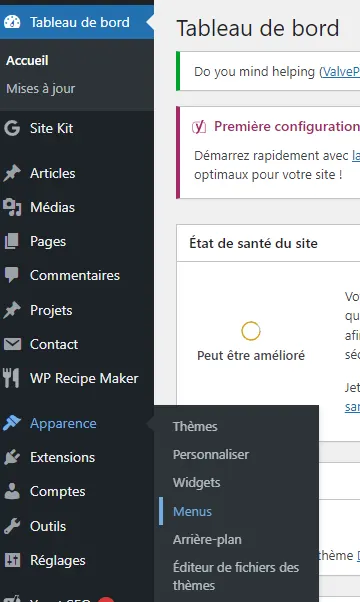
Allez-y sur le tableau de bord wordpress – Apparence – Menus

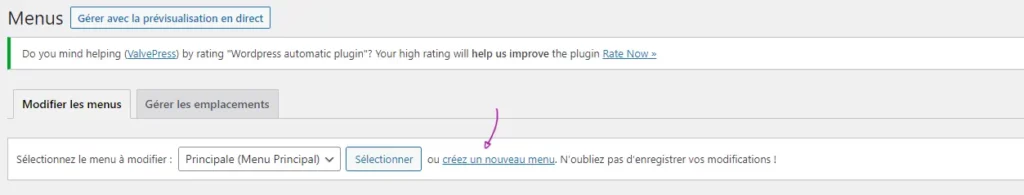
Par la suite cliquez sur « Créez un nouveau menu »

- Remplissez par la suite le nom du menu « Menu vide »
- Cliquez sur « Enregister le menu »
- Dans la section « Liens personnalisés » mettez # dans la partie « URL »
- Cliquez sur « Ajouter au menu »
- Ensuite encore une fois cliquez sur « Enregister le menu »

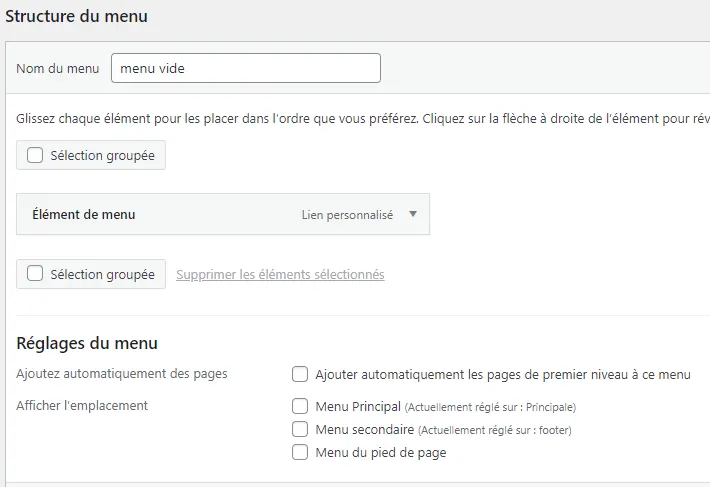
Vous aurez ce résultat

Etape 2 : Modification En-tête global DIVI pour personnaliser l’icône de recherche divi
Lors de cette étape nous allons insérer le bouton de recherche divi dans le header
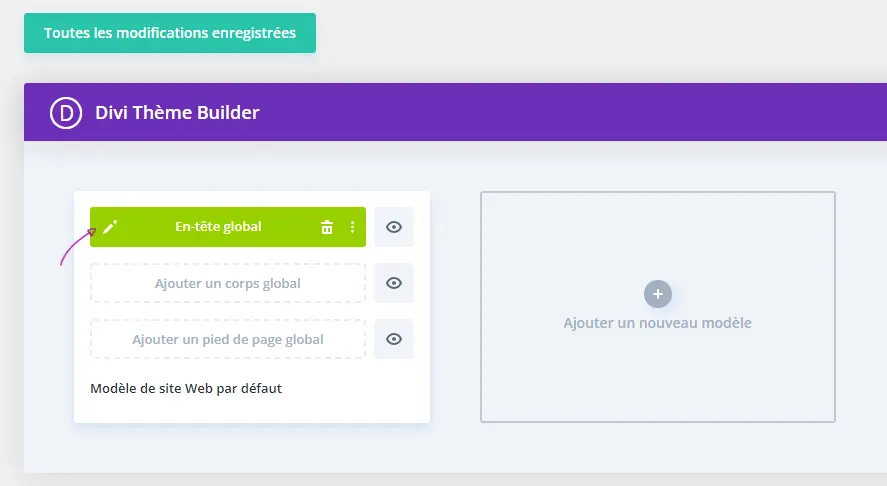
Allez-y sur le panneau de bord wordpress – DIVI – Thème Builder ensuite cliquez sur le bouton de la capture d’écran ci-dessous

Par la suite comme sur la capture d’écran ci-dessous

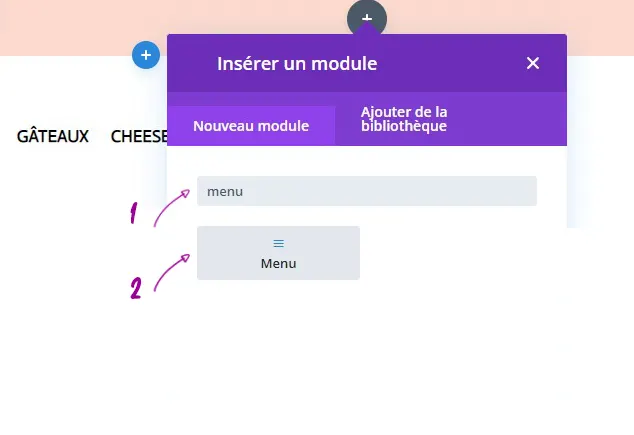
Ecrivez « Menu » dans la barre de recherche comme sur la capture d’écran ci-dessous ensuite cliquez sur le module Menu proposer par divi

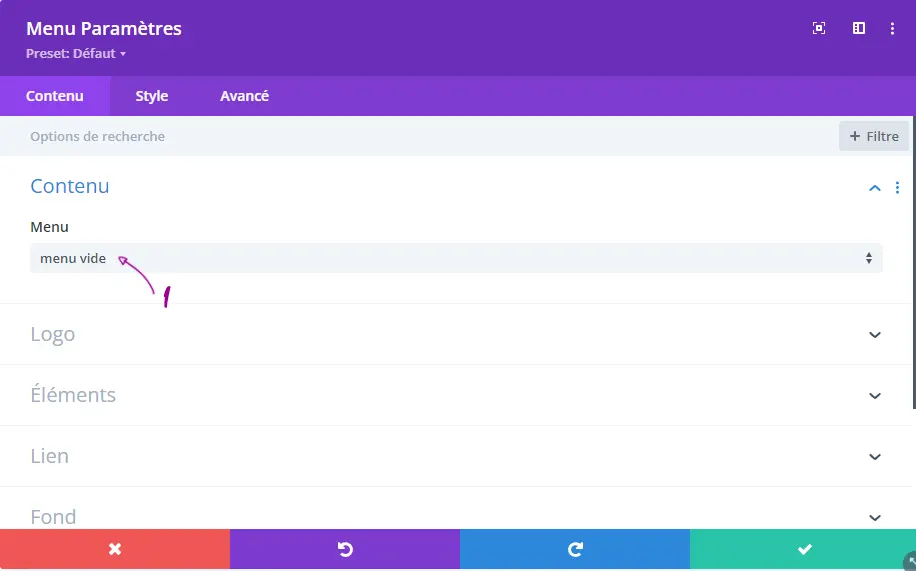
Dans la liste des menus qui s’offrent à vous, choisissez celui que nous avons crééer precédemment « Menu vide ».
Ensuite, activer l’icône de recherche comme sur la capture d’écran ci-dessous :
![]()
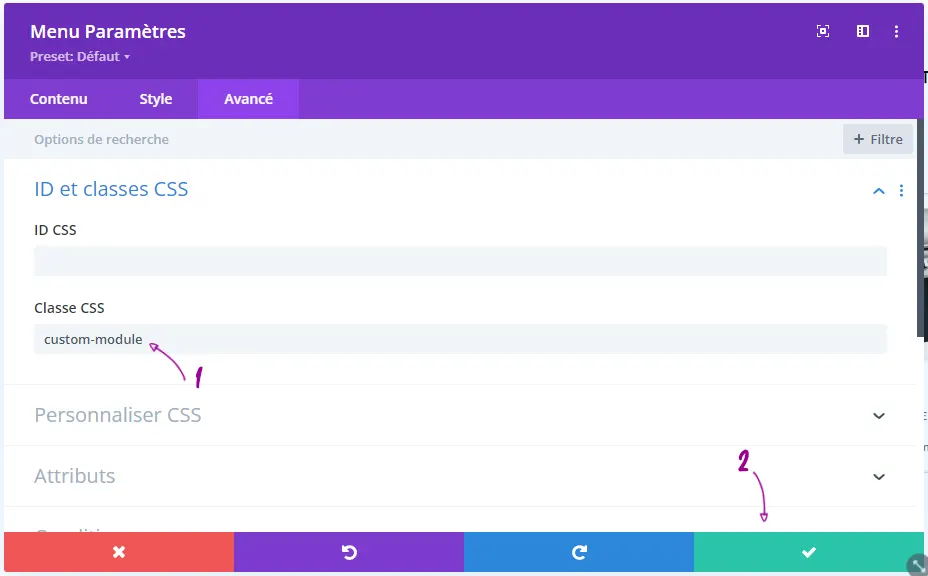
Enfin, dans la section « Avancé », cliquez sur « ID et classes CSS » et dans la section « classe CSS », saisissez ce code :
custom-module
Par la suite enregister toutes les modifications que nous venons de mettre en place.
Les étapes en images :


Etape 3 : insertion du code css
Une dernière étape pour personnaliser l’icône de recherche divi et qui consiste à ajouter du code css depuis la section du panneau de bord wordpress – DIVI – Options du thème – Personnaliser CSS
ensuite insérer le code css ci-dessous et cliquez sur « Sauvegarder les changements ».
.custom-module li a{
display:none !important;
}
Vous pouvez bien entendu, personnaliser également la couleur de l’icône ou encore l’emplacement.
Vous pouvez également télécharger nos flip card divi gratuit pour personnaliser vos pages.
N’hésitez pas à poser vos questions dans la section des commentaires de ce turoeil « Personnaliser l’icône de recherche DIVI ».